|
|
Beyond Code: An Introduction to Model-Driven Software Development (CISC 836, Fall 2021)
UML-RT Web Interface
|
A web interface for a textual version of UML-RT can be found at rtpoet.jahed.ca.
The interface allows you edit and execute UML-RT models right in your browser. No installation of anything is required.
The interface will run an instance of VS Code in your browser with an extension for UML-RT called
RTPoet.
The extension runs a language server for UML-RT that has been implemented using
Microsoft's Language Server Protocol
and the Xtext Language Engineering Workbench.
The extension supports textual UML-RT models that adhere to
this Xtext grammar.
The extension allows the generation and execution of C++ and JavaScript code from the models.
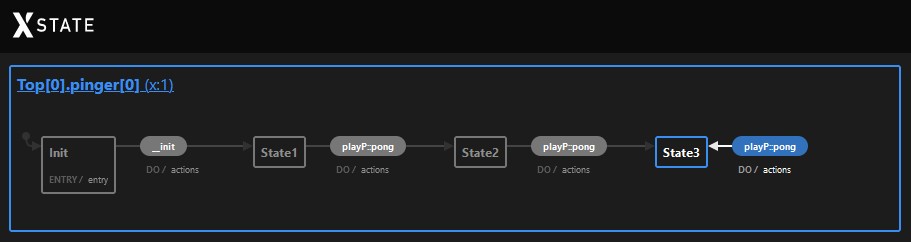
The execution of the JavaScript code can be animated graphically using the XState JavaScript library.
Accessing the interface
To access the interface you need to ensure that you have a GitHub account. Then, just send your GitHub username to the course instructor who will enable access for you.
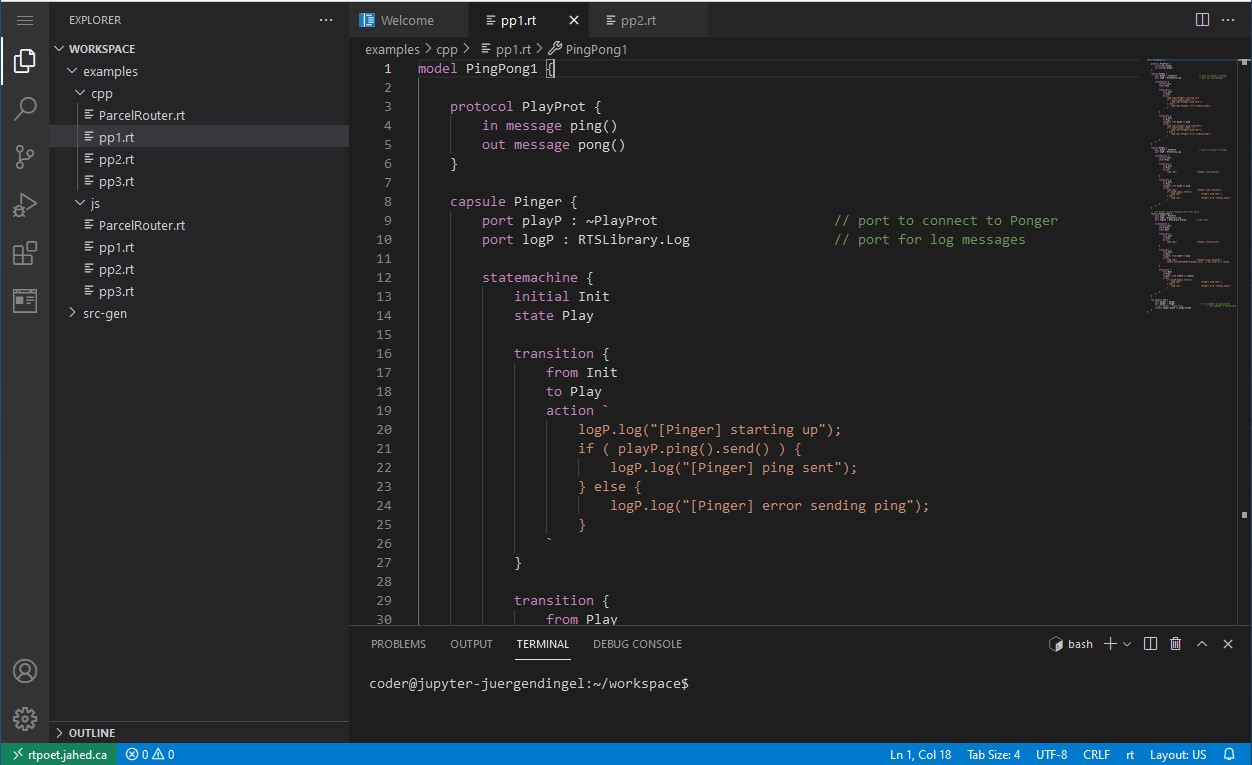
Browsing the examples
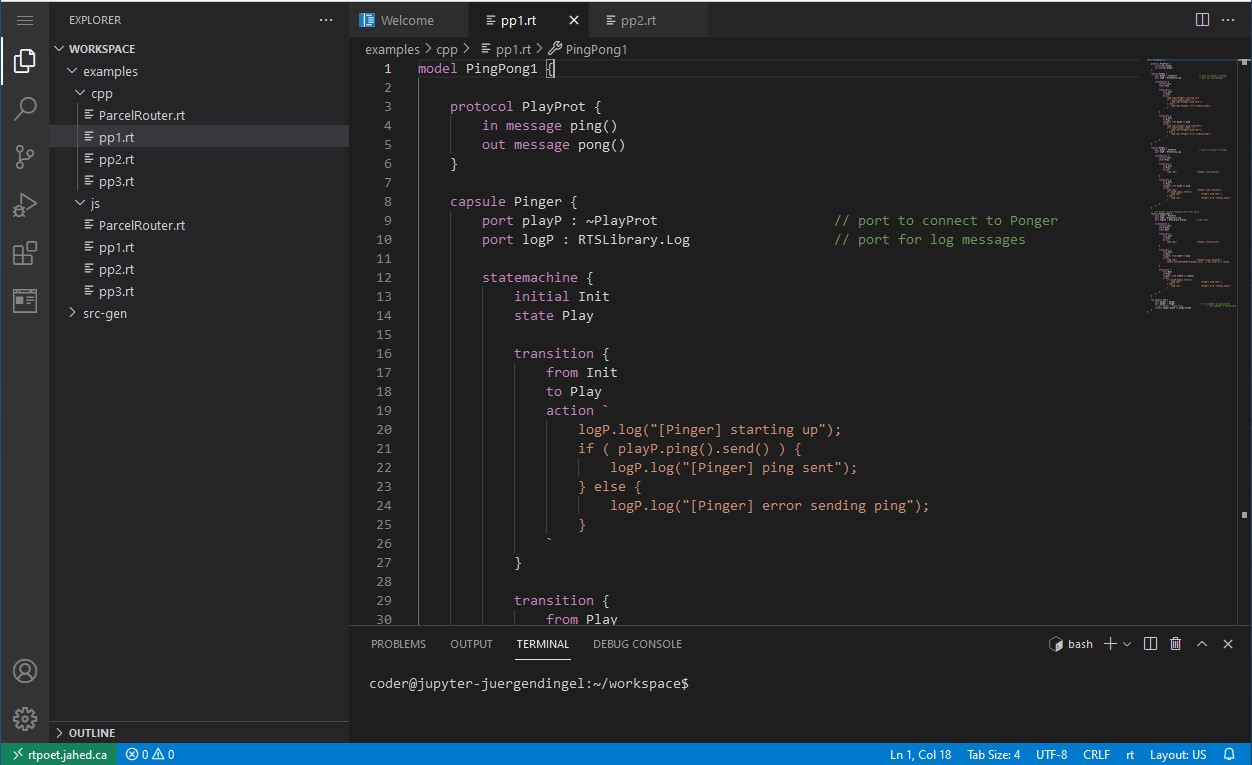
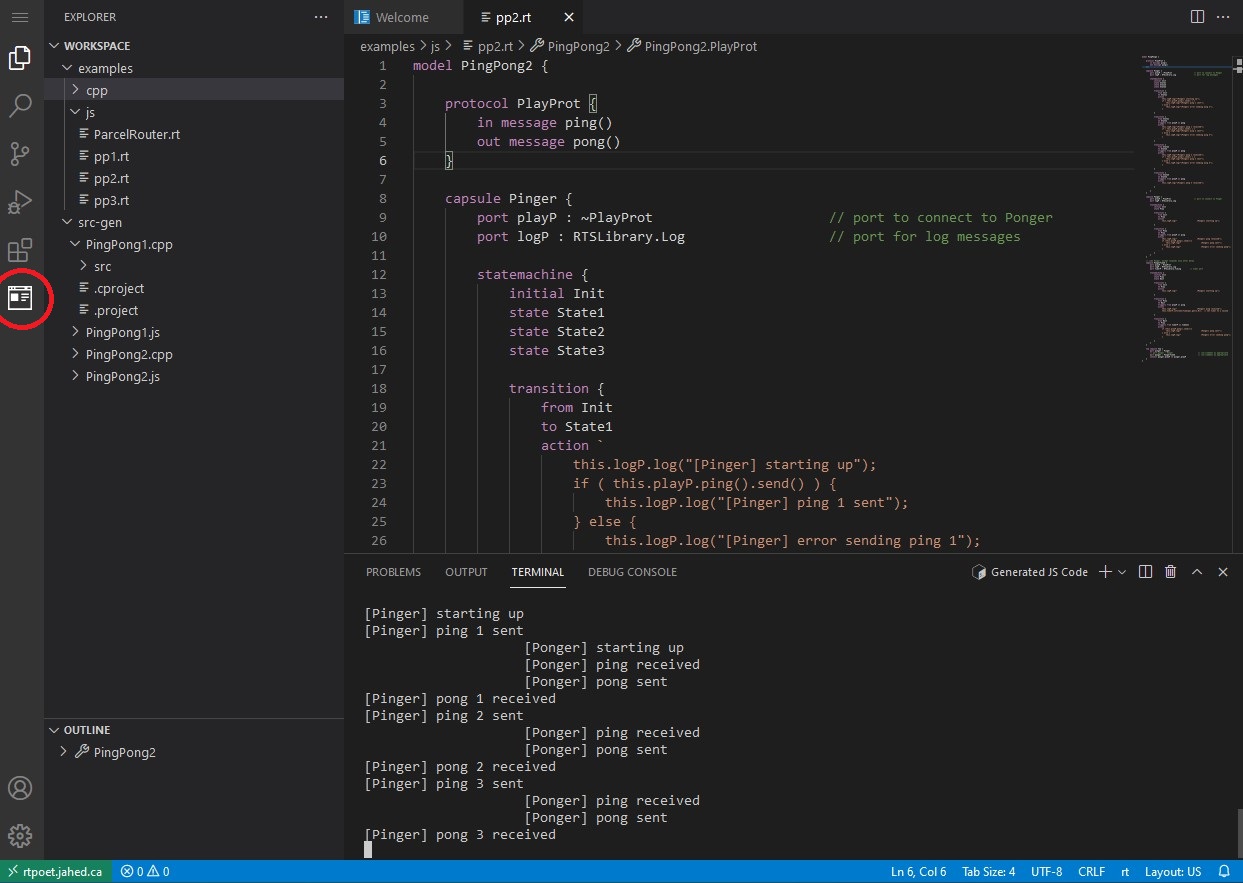
The interface is preloaded with examples to help you explore UML-RT's features. All the examples (.rt files) can be found under the examples subdirectory. There are examples for both Javascript and C++ (i.e., they differ only in the language that the action code is written in). Simply click on one of the files to open it in the source editor.

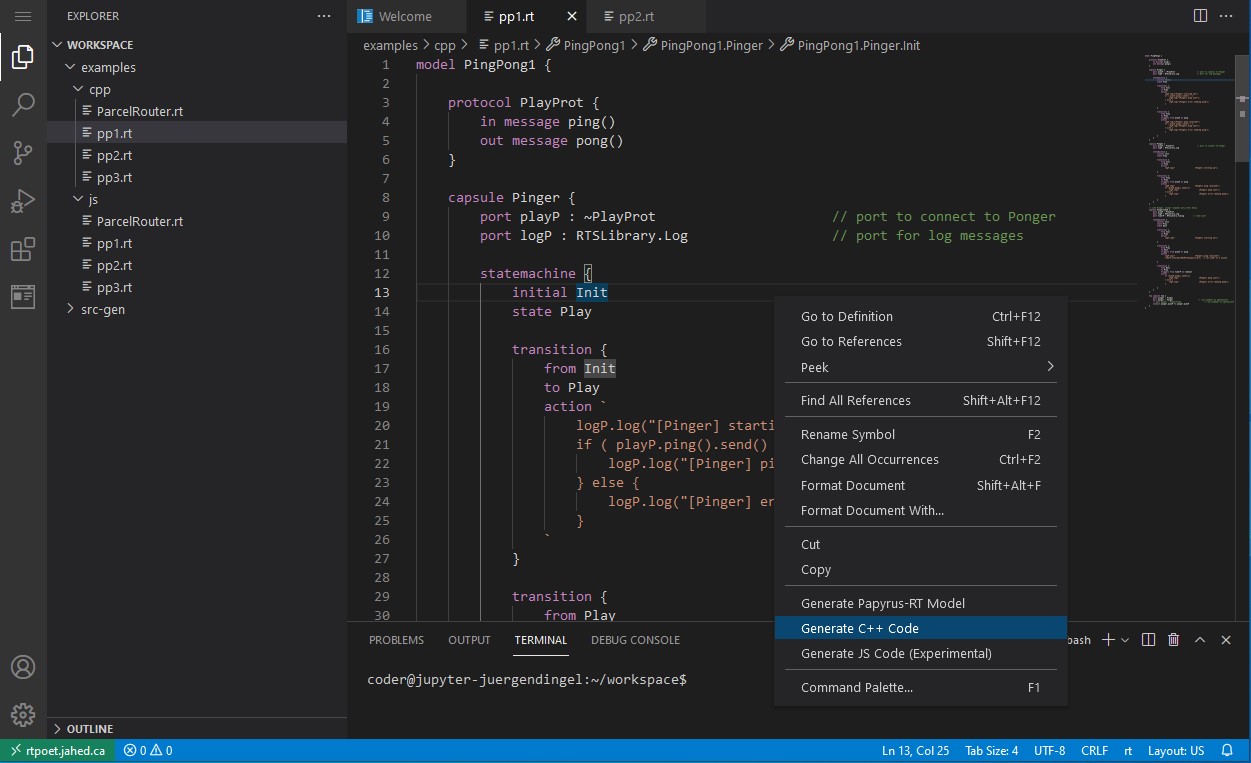
Generating code
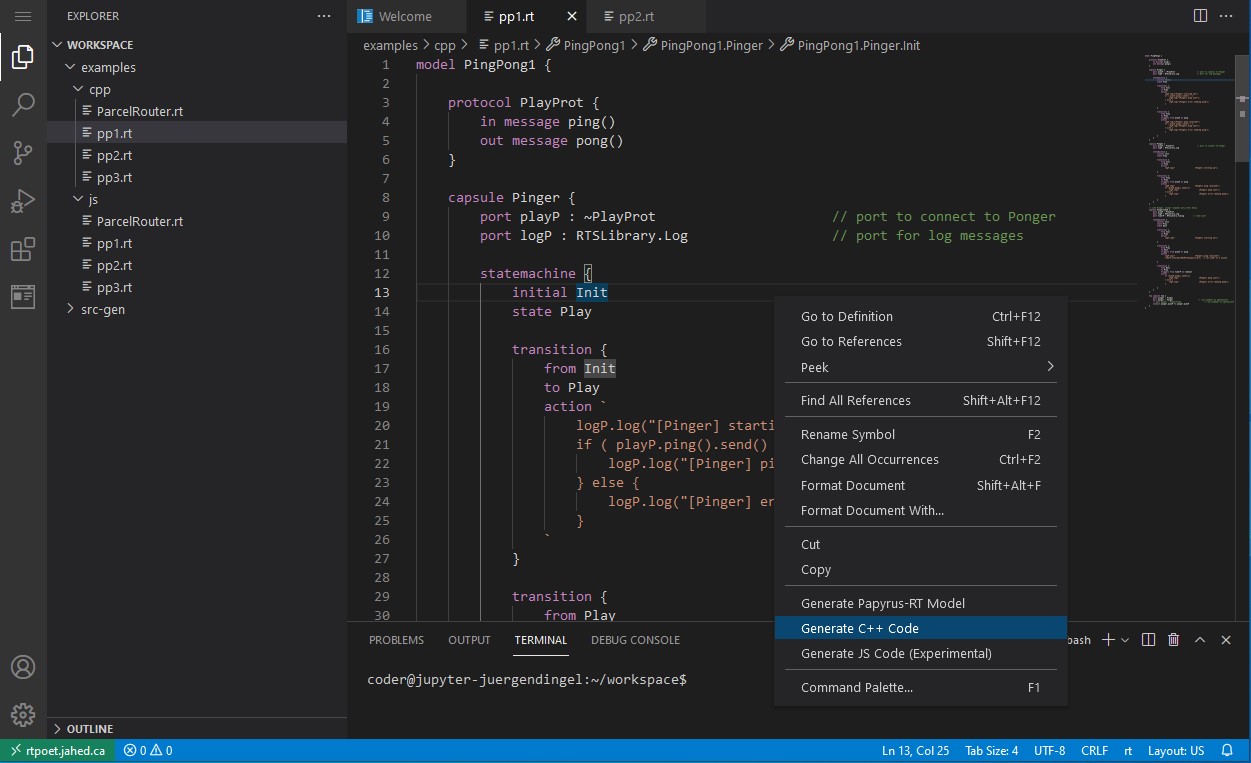
A right-click whithin the editor tab will open the contex menu that allows you to generate the code. Depending on the language the action code in the model is in, you can choose to generate either JavaScript or C++ code (i.e., if the model contains action code in C++, then C++ code should be generated from it; if the action code is written in JavaScript, then JavaScript code should be generated).
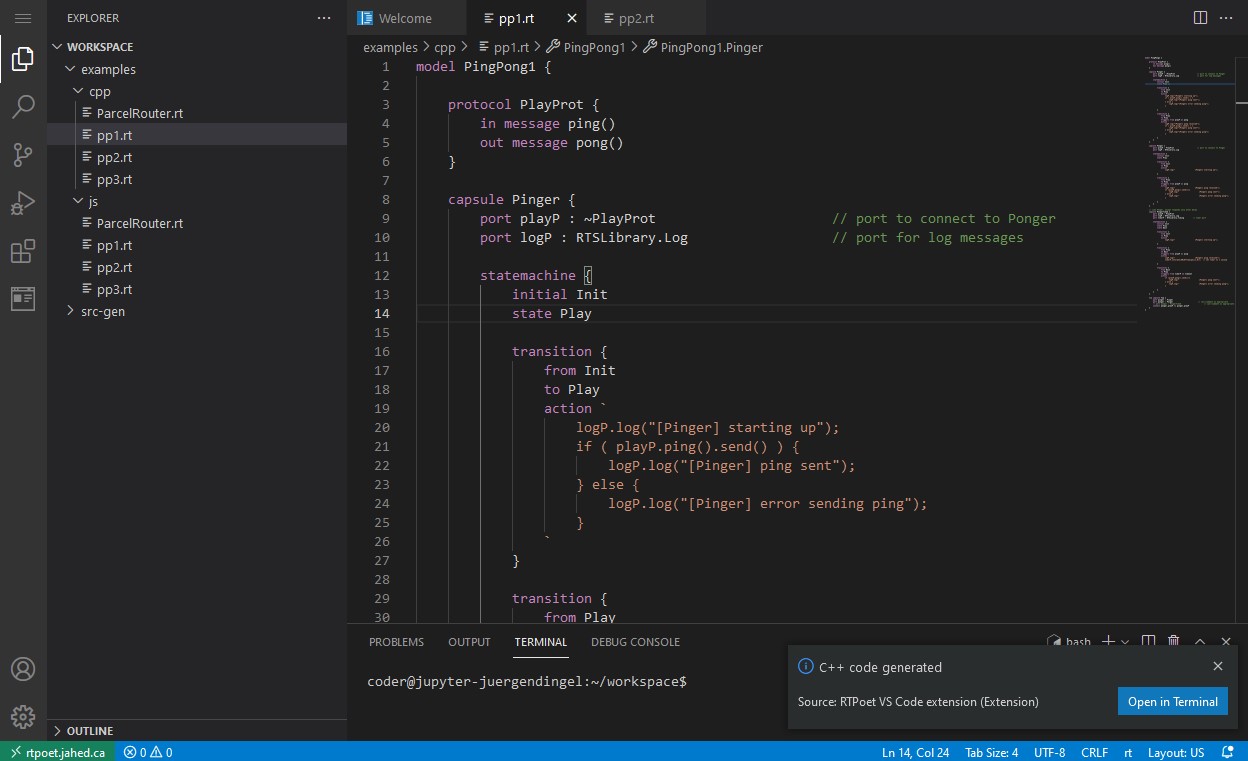
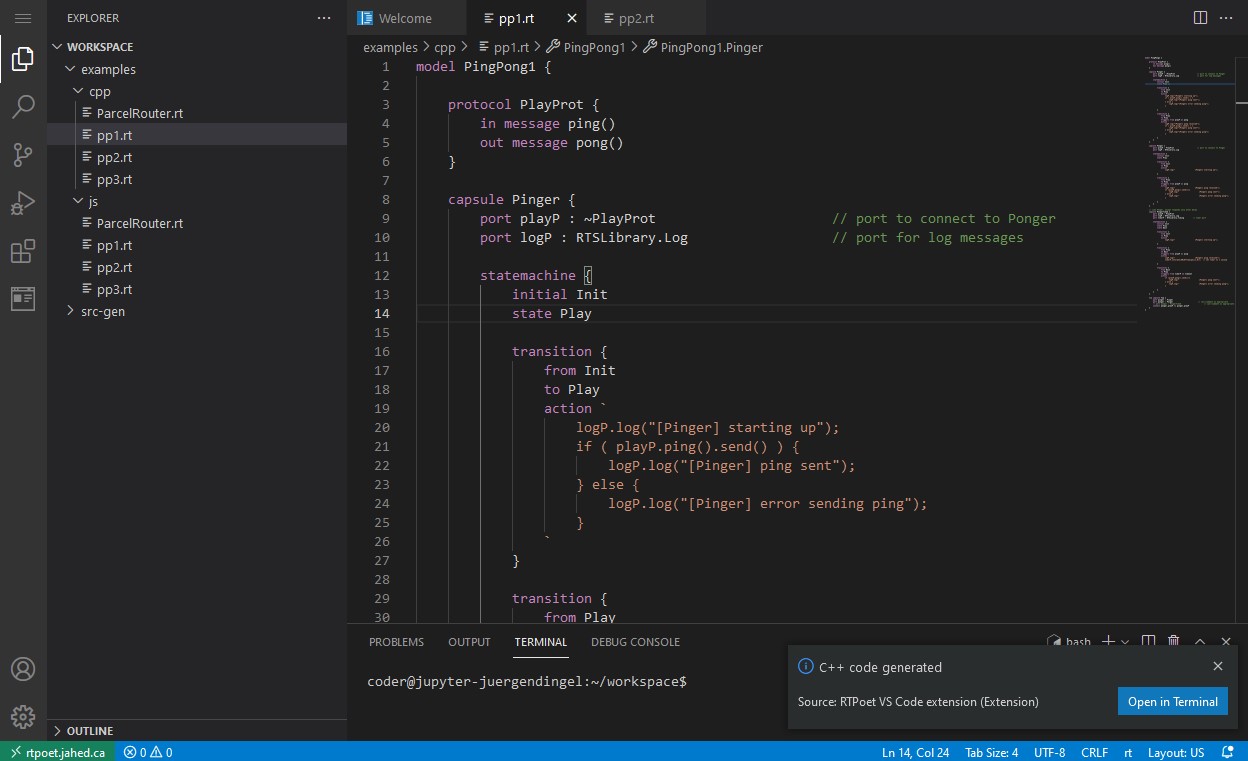
The generated code will be available under the src-gen subdirectory.

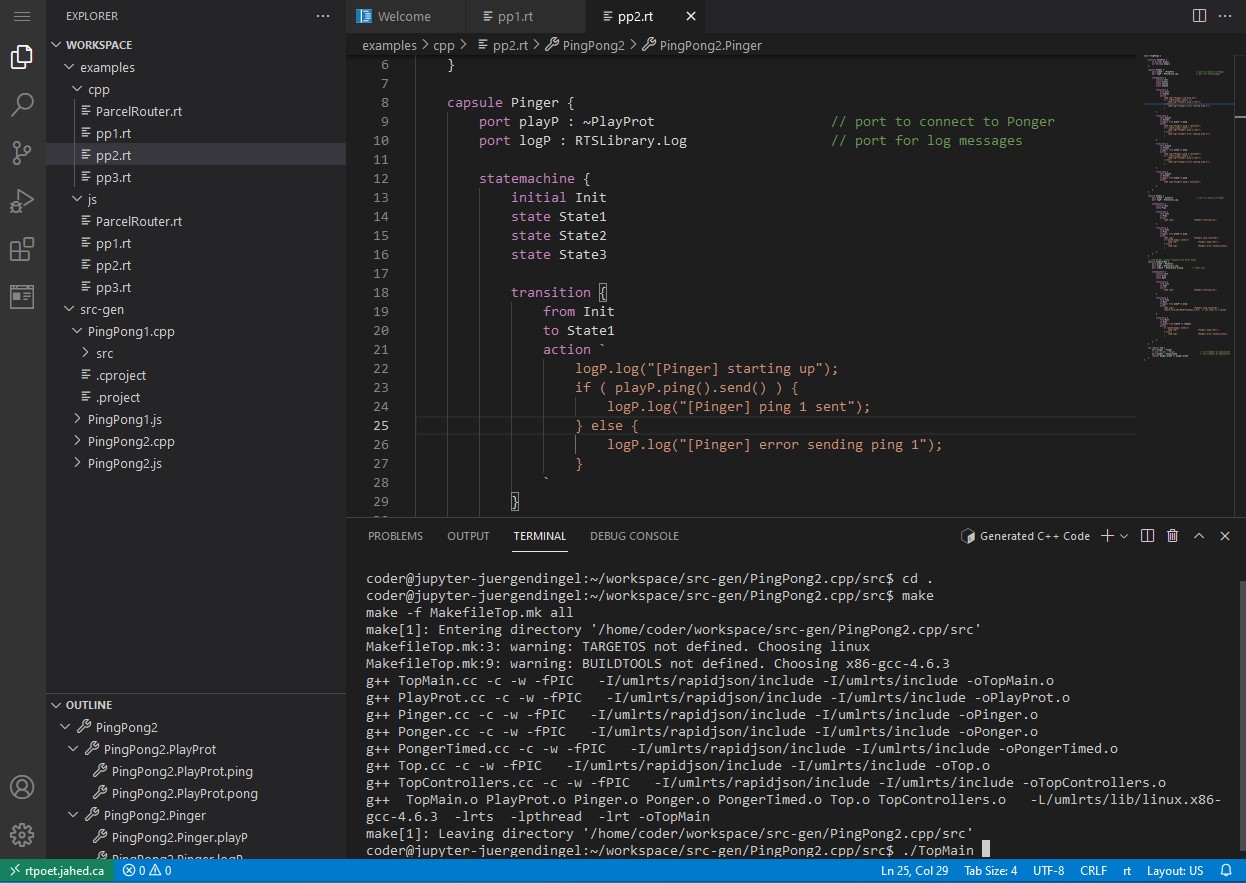
Executing the C++ code
After the generation, a note should appear in the lower left corner
containing a 'Open in Terminal' button. Clicking that button
will open up a terminal tap in a directory containing the
generated code. Alternatively, you can right-click on the root
directory containing the generated C++ code and choose 'Open in Integrated Terminal'.
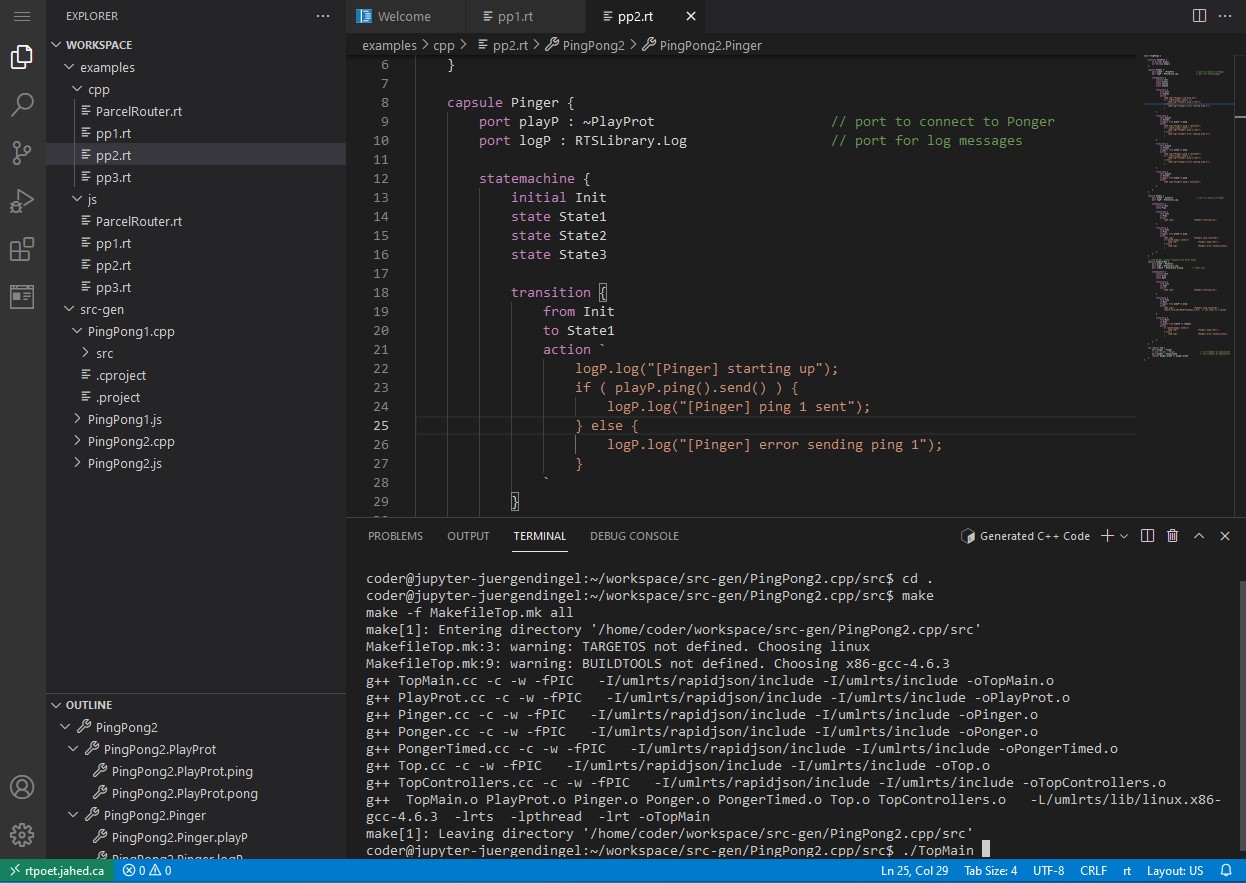
To execute the code, execute the following three commands:
cd .
make
./<nameOfExecutable>
where <nameOfExecutable> denotes the name of the executable file generated by the make command.


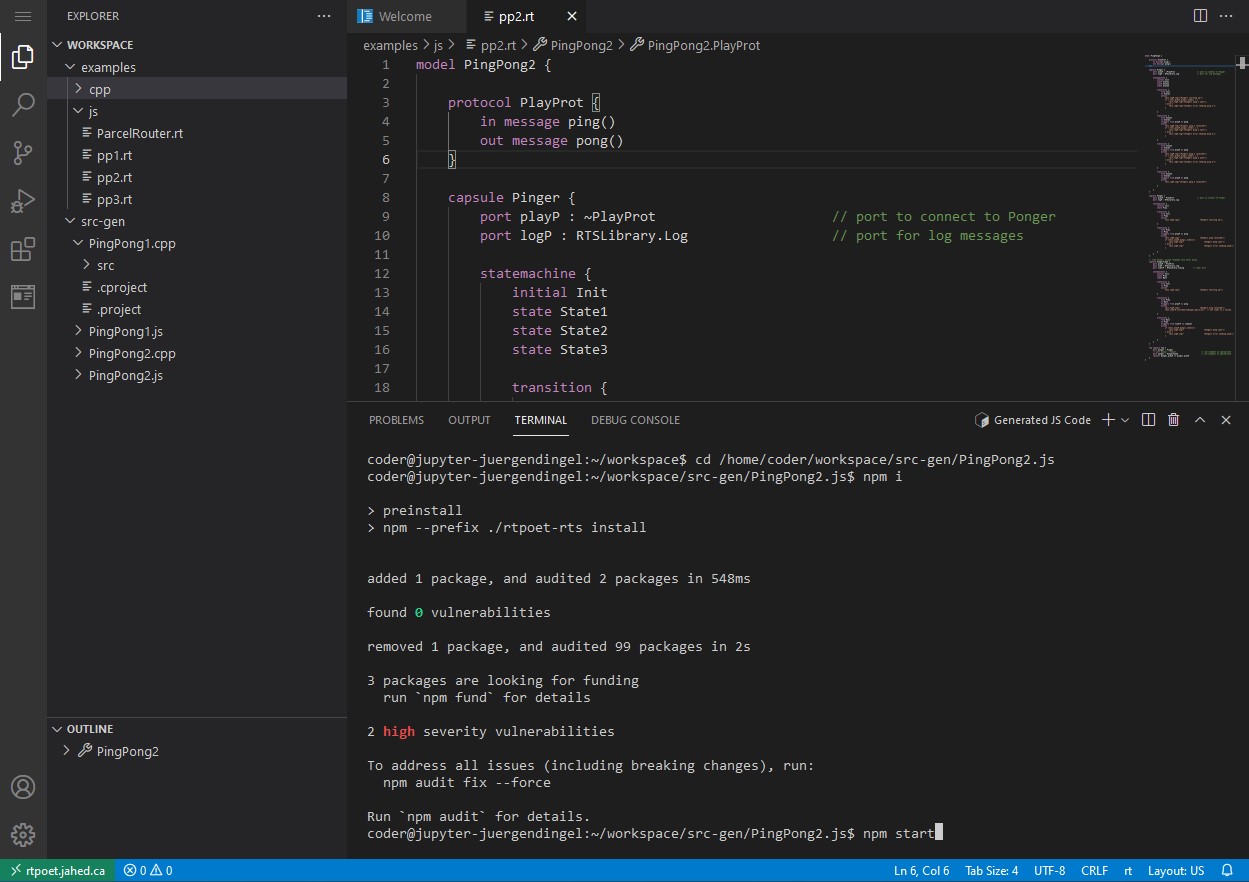
Executing the JavaScript code
After the generation, a note should appear in the lower left corner
containing a 'Open in Terminal' button. Clicking that button
will open up a terminal in a directory containing the
generated code. Alternatively, you can right-click on the root
directory containing the generated JavaScript code and choose 'Open in Integrated Terminal'.
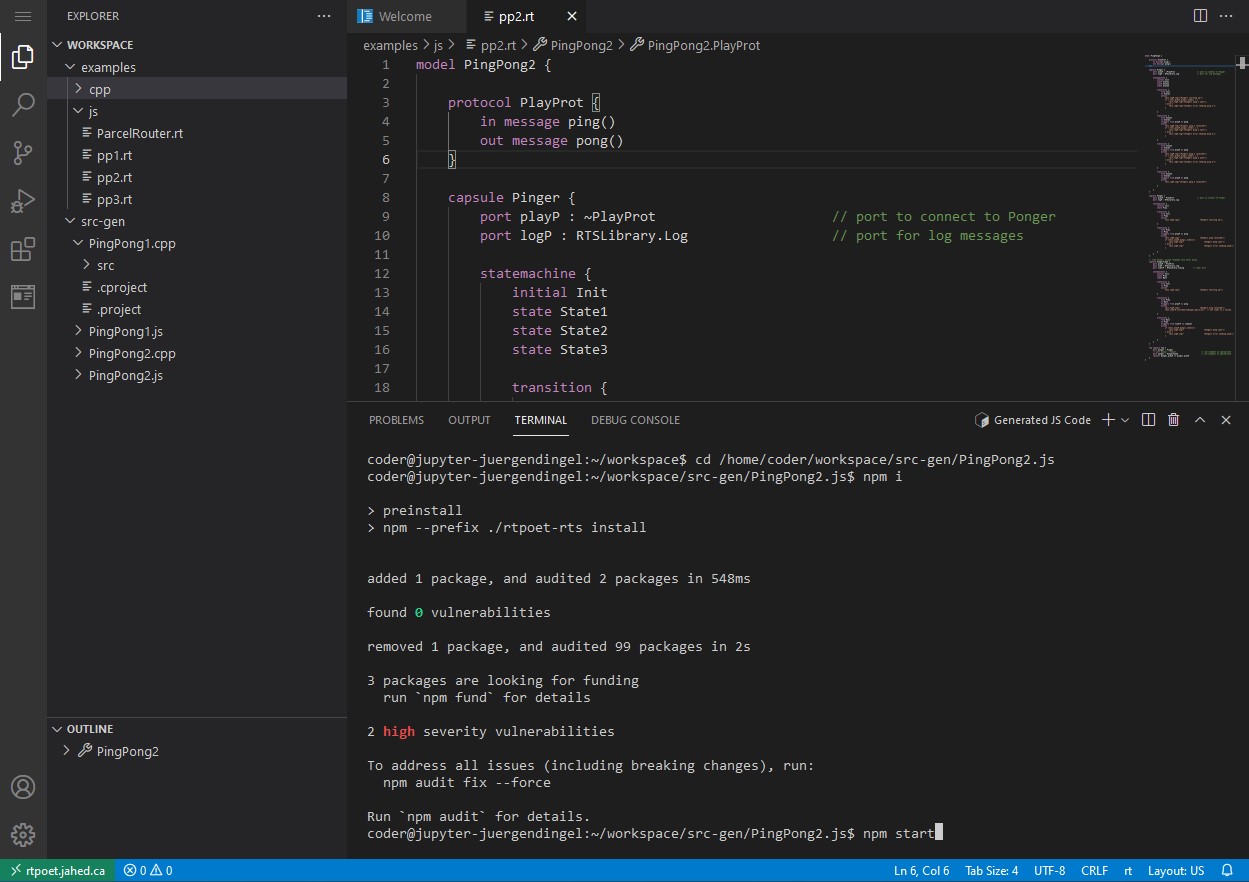
To execute the code, execute the following commands:
npm i
npm start

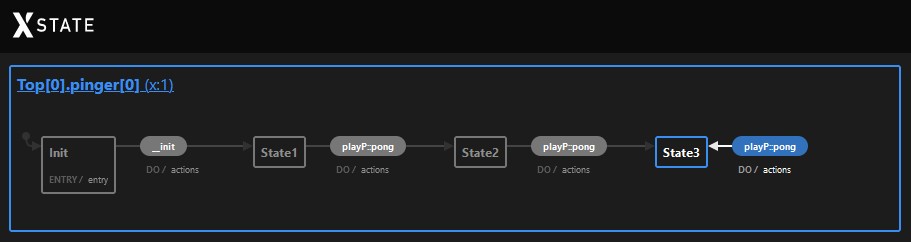
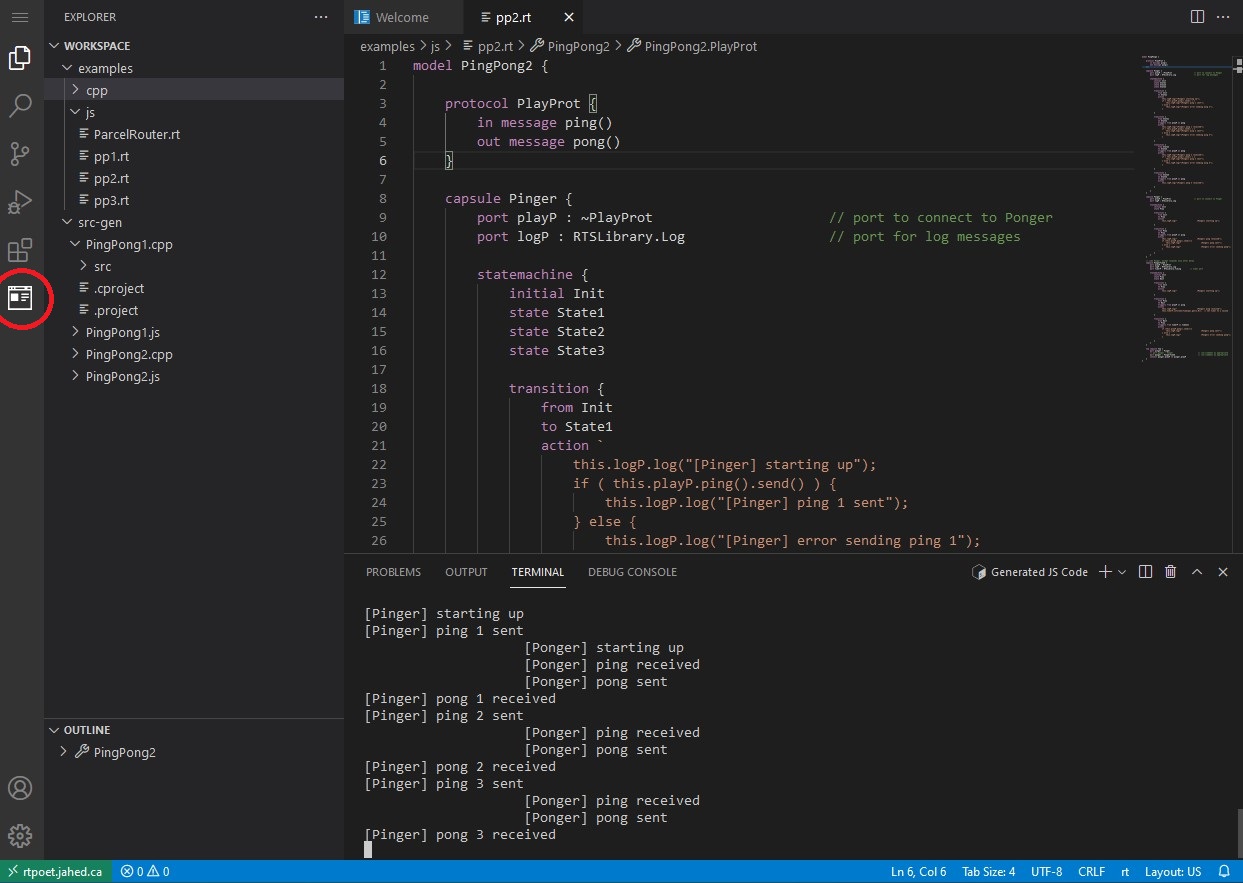
The JavaScript code allows you to observe the execution by animating the state machines.

There are two ways to start the animation:
- (Recommended) find the link to the inspector in the output and open it in another browser tab. The link should look like this:
Inspector: http://rtpoet.jahed.ca/user/<GHUserName>/proxy/3000/inspector.html?server=rtpoet.jahed.ca/user/<GHUserName>/proxy/8801
where <GHUserName> is your GitHub username.
- Click on the icon shown below to open the animation whithin the web interface itself:

Acknowledging
The web interface would have been impossible without the work of Liam Walsh and Karim Jahed.
Last modified: Mon Sep 27 2021 14:41:22